便利に使おう、ホームページビルダーのチェック
サイト一覧を開いたときに赤い「×」マークが表示されるけど、これなぁに?

こんな時には、サイトの「まるごとチェック」を行ってみましょう。
目次
サイトの「まるごとチェック」
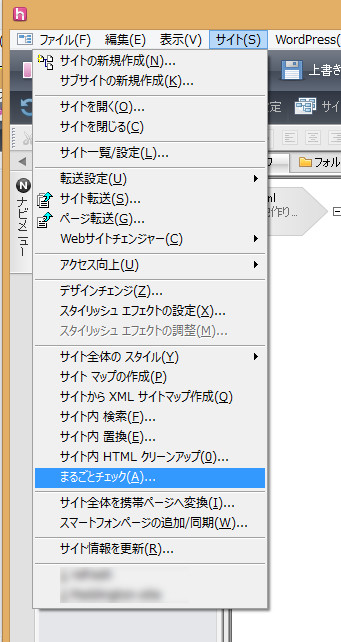
- 上部メニューで「サイト」→「まるごとチェック」をクリック

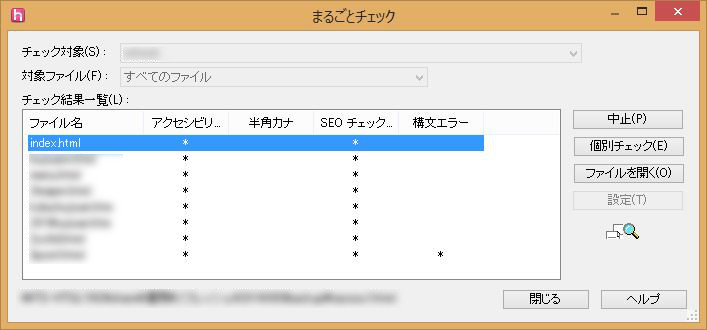
- まるごとチェックのウィンドウが表示されたら右側の「チェック開始」をクリック。(チェックが始まると「中止」ボタンに変わります)
ファイルごとにチェックが行われ、エラー部分に*がついて表示されます。

エラーが出たらどうする?
エラーが表示されたファイルごとのチェックをします。
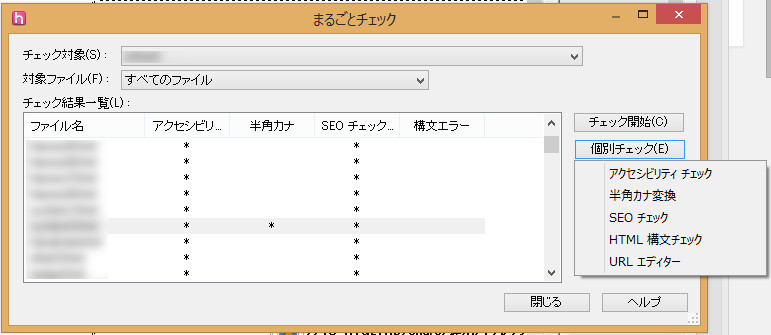
左側のファイル名を選択して、左側の「個別チェック」をクリックし、チェックしたい項目をクリック。

アクセシビリティの場合
アクセシビリティでは、年齢や身体障害の有無に関係なく、誰でも必要とする情報に簡単にたどり着けるようになっているかどうかをチェックします。
「アクセシビリティ チェック」を行うと、どの部分をどうすればいいのかが表示されます。
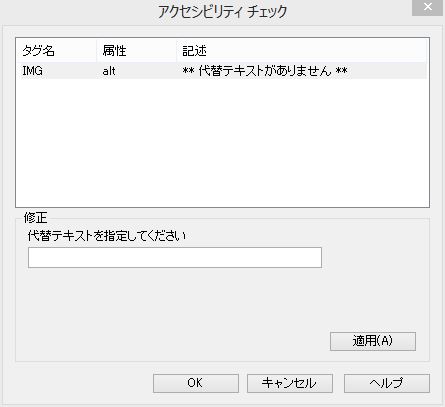
例えば以下の場合には、画像には代替テキストを入れておくようになっていますが、それが入っていなかったというメッセージになります。そのメッセージ部分(IMGから始まる行)をクリックすると、下に代替テキストを入れるためのボックスが表示され、代替テキストを入力して「適用」をクリックすると、ページに適用されます。
メッセージ部分(IMGから始まる行)をクリックしたときに、「ページ編集」内の対象になる画像が赤枠で囲まれてわかるようになっています。

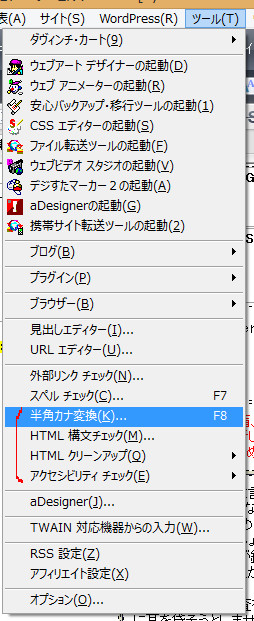
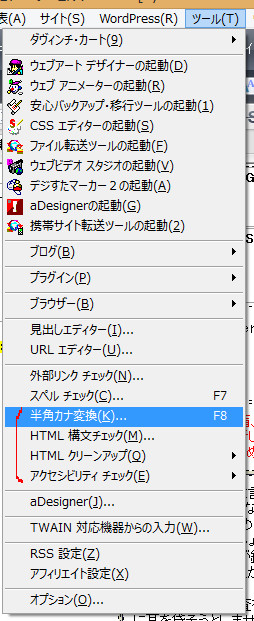
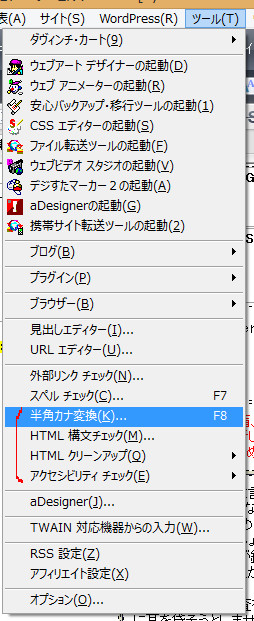
ページを作成・編集しているときにチェックしたい場合には、「ツール」→「アクセシビリティ チェック」をクリックして同じことが行えます。

半角カナの場合
半角のカタカナは、機種依存文字と言って、表示できる場合と表示できない場合が、見ている人の環境により異なる場合があります。
これらの文字がある場合には、このエラーになります。
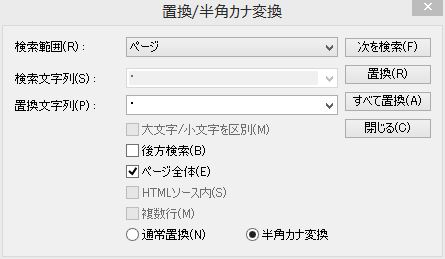
「半角カナ変換」を行うと、どの部分をどう直せばいいのかが表示されます。
右側の「置換」「次を検索」をクリックしていって修正するか「すべて置換」で一度に修正することもできます。

現在の検索文字列になっている箇所が、「ページ編集」内で反転されて表示され、わかるようになっています。

SEOチェックエラーの場合
SEOチェックでは、GoogleやYahooなどの検索エンジン対策に必要な情報をチェックします。
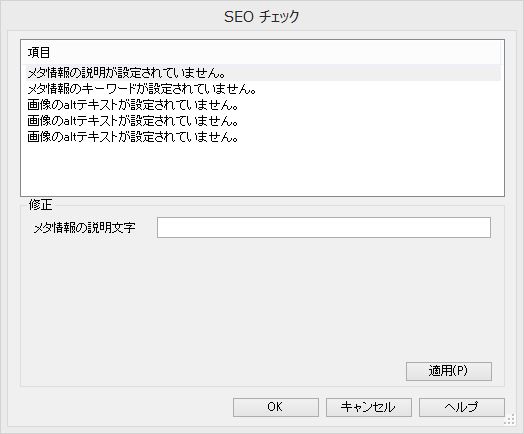
「SEOチェック」を行うと、どの部分をどうすればいいのかが表示されます。
直したい項目名をクリックして、下の修正のボックスに必要情報を入力し、「適用」をクリックして修正していきます。

「メタ情報の説明」はページに関連する説明を指定します。
「メタ情報のキーワード」はページに関連するキーワードを指定します。
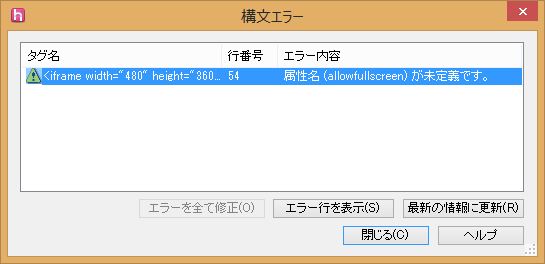
HTML 構文チェック

一般的に、ホームページビルダーで最初から作成した場合のエラーでない場合が多いと思いますので、その場合には、作成元などに聞いてみましょう。

上記説明は、ホームページビルダー18での操作になります。
おまけ:星マークは何?
「×」マークと同じところに表示されている「★」マークは、更新してまだアップしていないもの。
